Facebookと連携させてみよう
【FacebookページをJimdoへ組み込んでみよう!】
Jimdoには、外部のツールと連携する機能がいくつかありますが、Facebookページを埋め込み機能もその1つです。使い方はとても簡単なのですが、準備しておきたいことや注意点がありますので、一緒に確認してみましょう!
FacebookページをJimdoへ埋め込むには、まずは「Facebookページ」を作成する必要があります。まだ作成していないという場合は、まずはFacebookページを作成しましょう。
「Facebook個人アカウント」と「Facebookページ」の違い
Facebookの個人アカウントは、各個人が「本名で」のみ登録できるアカウントです。自分の近況を写真付きで投稿できる他、友達申請をして繋がった友達の書き込みに「いいね」をする、コメントを書き込む等ができます。公開範囲も、自分のみ、友達のみ、全体に公開と3段階から選ぶことができ、基本的には、プライベートの人たちとつながりを持つ場所です。
一方、Facebookページは、企業名、店舗名、商品やサービス名で取得することができ、基本的には全世界に向けて公開します。友達申請をする機能がなく「いいね」を押してくれた人を「ファン」として扱っています。広告が使えるようになったり、インサイトという機能で、アクセス数やファンの属性を調べることができます。
※Facebookページを作成するには、「個人アカウント」を取得する必要があります。
Jimdoへの埋め込みには、後者の「Facebookページ」が必要ですので、準備しておきましょう。 詳しくは、Facebook公式にガイドがありますので、参考にしてください。
Facebookページの作成(公式)
https://www.facebook.com/business/learn/set-up-facebook-page/
Facebookページが準備できたら、URLをコピーしておきます。
Jimdoにログインし、「コンテンツの追加」⇒「その他コンテンツ」をクリックします。

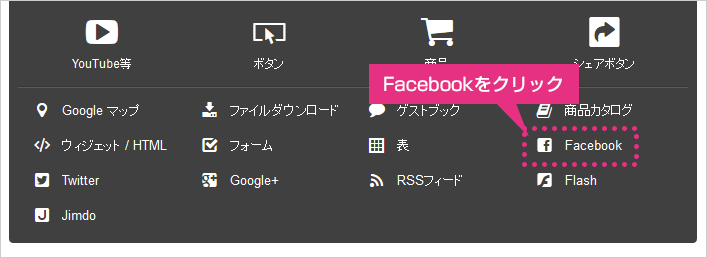
「Facebook」をクリックします。

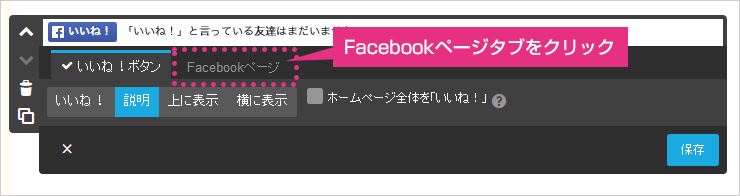
以下のような画面が表示されますので、「Facebookページ」のタブをクリックします。

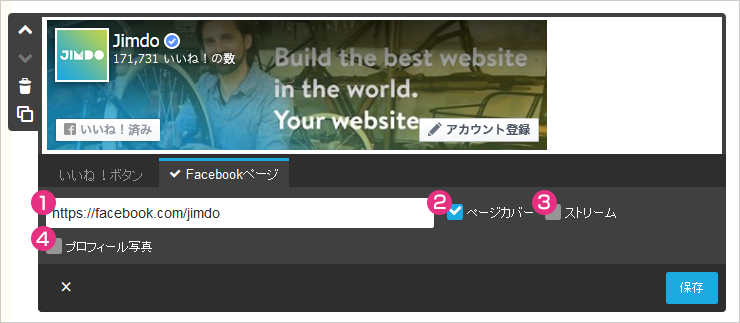
Facebookページを埋め込む際に、設定する画面が表示されます。各設定情報は以下の通りです。

| ①FacebookページのURL | FacebookページのURL(アドレス)を入力します。 |
| ②ページカバー | チェックをつけると、Facebookページのカバー写真が表示されます。 |
| ③ストリーム | チェックをつけると、Facebookページに投稿した記事が表示されます。 |
| ④プロフィール写真 | チェックをつけると、Facebookページに「いいね」をした人のプロフィール写真が表示されます。 |
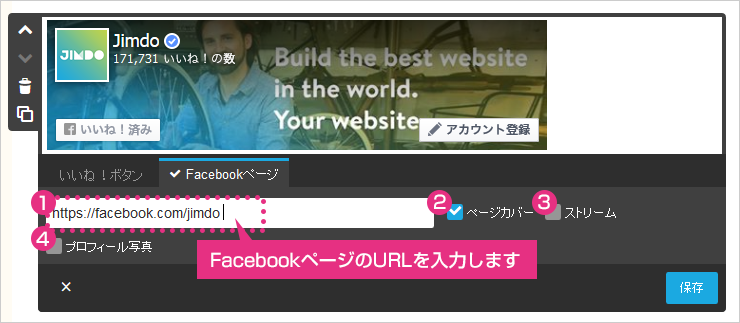
①に、準備しておいたFacebookページのURLを入れましょう。

※①は必須ですが、②~④については、任意の設定となります。
各設定を使用したときの表示は以下のようになります。
■全てのオプションをオフにした場合

■ページカバーとストリームをオンにした場合

■ページカバーのみオンにした場合

■全てのオプションをオンにした場合

このように、いろいろな表示の仕方があります。
「いいね」が少ないうちは、「ページカバー」と「ストリーム」のみをオンにし、いいねが増えてきたら、「プロフィール写真」もオンにする方法がおすすめです。
Facebookページの設定自体は難しくないのですが、いざ表示してみると「あれ?何だか見栄えがイマイチ・・・」と思った人もいるかも知れません。Facebook側の仕様により、埋め込んだときの横幅が、下記のように決められています。

使用しているテンプレートの幅によっては、埋め込んだFacebookの表示が、ページの途中で終わってしまうため、右側に空白ができてしまいます。これが「何だかイマイチ?!」の原因なのです。
↓Facebookページを埋め込んだときに、右側に余白ができてしまう・・・。

そこで、「カラム機能」を使って、エリアを2つに分け片方にFacebookページ、もう片方には「写真付き文章」や「フォトギャラリー」「Googleマップ」など別の要素を入れて並べます。

カラム機能を使うことで、無駄な余白をなくし、バランスのよい配置を実現できます。
ここまで、Jimdoの機能のみでできるFacebookページの埋め込み方法について解説してきましたが、基本の機能では「高さ」を変更することができません。高さを変更する必要がある場合には、Facebookの「Page Plugin」という機能を使用し、作成したコードをJimdoの「ウィジェット」で貼り付けるという方法になります。以下、解説します。
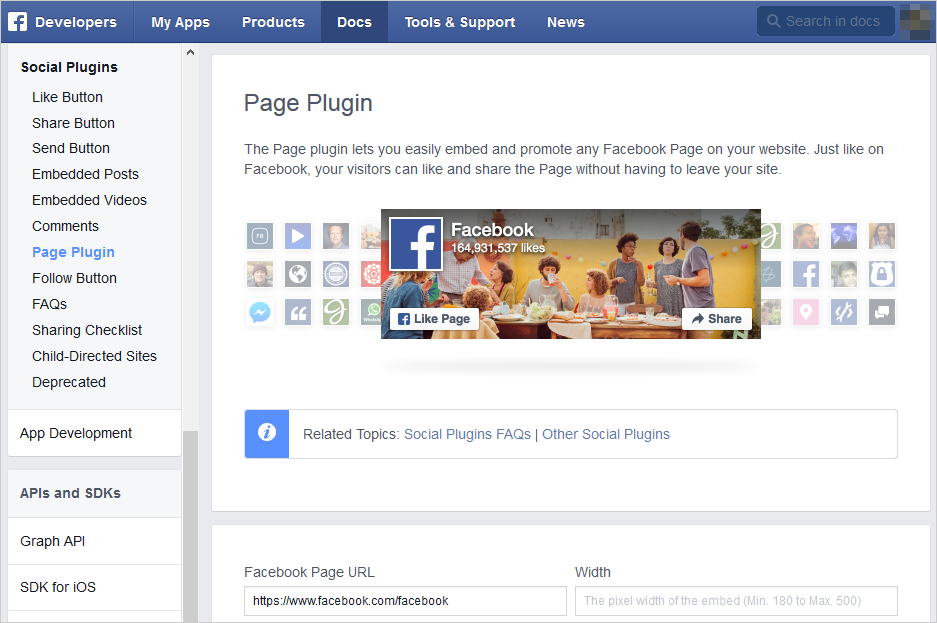
Facebookの「Page Plugin」へアクセスします。

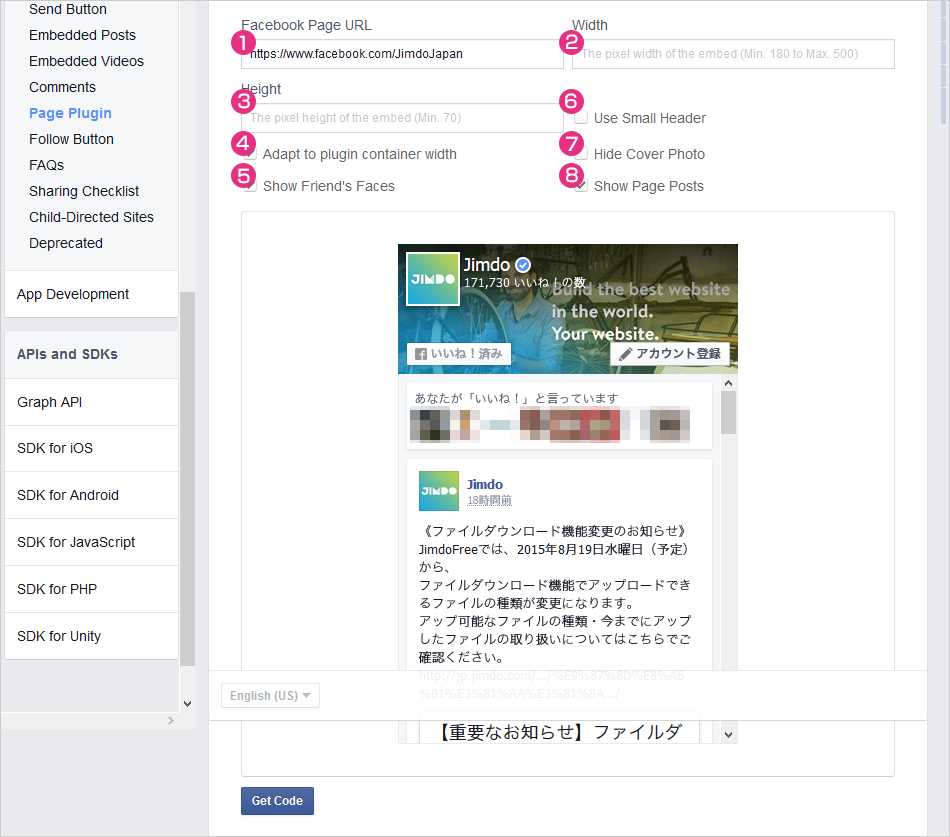
スクロールすると、以下の画面が表示されますので、各種設定を行いましょう。

| ①Facebook Page URL | FacebookページのURL(アドレス)を入力します。 |
| ②Width | Facebookページを埋め込んだときの幅を設定します。 |
| ③height | Facebookページを埋め込んだときの高さを設定します。 |
| ④Adapt to plugin container width | ②Widthを空白にし、ここにチェックを入れると、ホームページ側の横幅に合わせた最大値で表示されます。(ただし最大500px) |
| ⑤Show Friend’s Faces | チェックをつけると、Facebookページに「いいね」をした人のプロフィール写真が表示されます。 |
| ⑥Use small Header | チェックをつけると、カバー写真の高さが狭くなります。 |
| ⑦Hide Cover Photo | チェックをつけると、カバー写真が非表示になります。 |
| ⑧Show Page Posts | チェックをつけると、Facebookページに投稿した記事が表示されます。 |
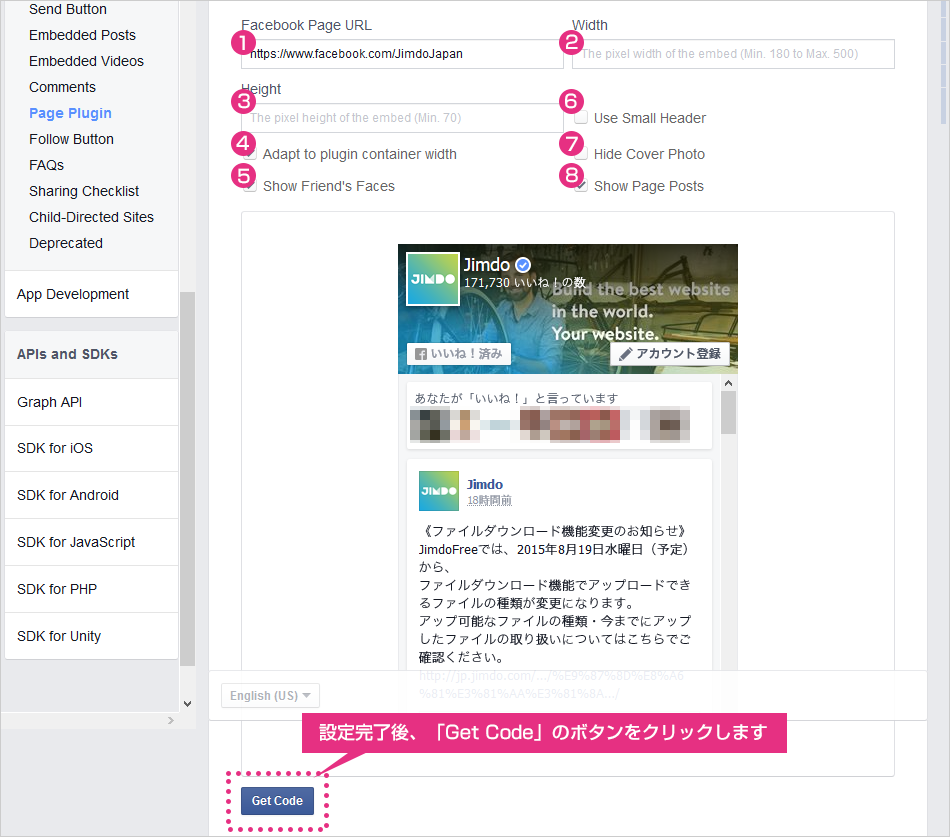
表示させたい内容に合わせ、設定を行ったら、左下の「Get Code」をクリックします。

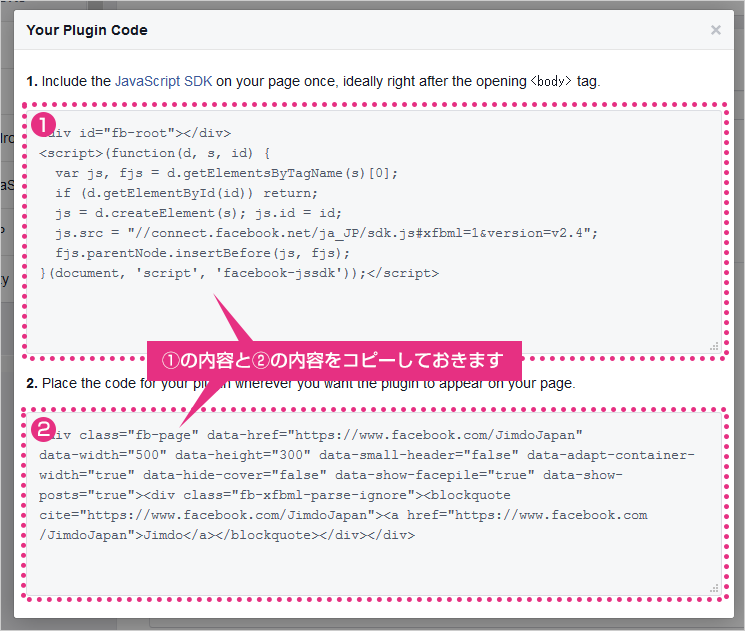
Jimdo側へ埋め込むためのコードが表示されますので、Windowsの「メモ帳」やWordにコピーしておきましょう。(2か所)

Jimdoへログインし、Facebookページを埋め込みたい場所で「コンテンツの追加」⇒「その他コンテンツ」とクリックし「ウィジェット/HTML」を選択します。

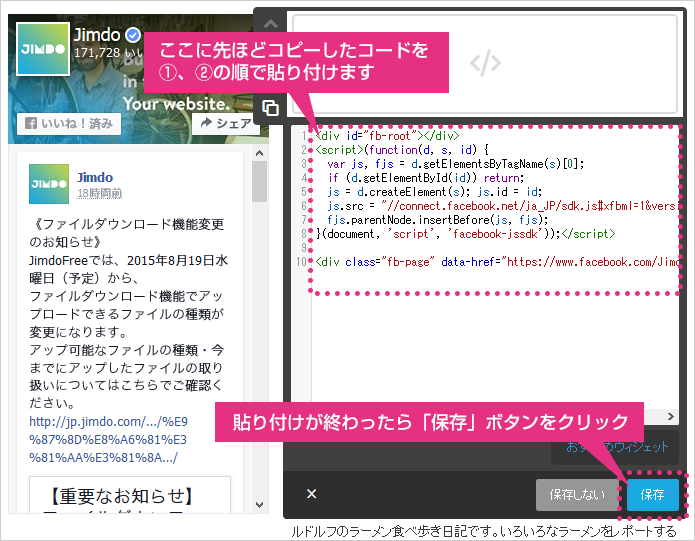
さきほど、「Page Plugin」のページでコピーしたコードを貼り付けます。

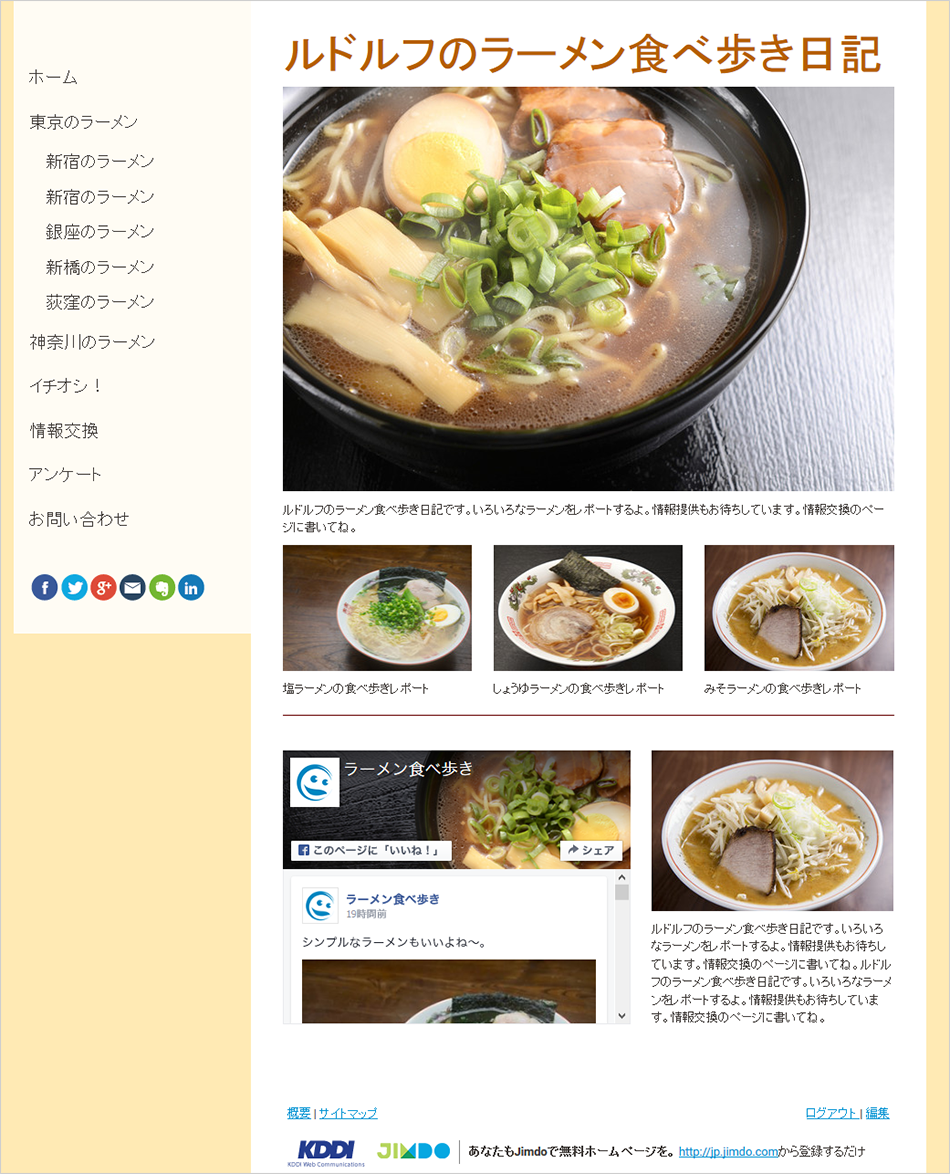
Facebookページが表示されました。高さが狭くなっています。


アリーナちゃん、解説ありがとう!さっそく僕もFacebookページを埋め込んでみたよ!


バッチリだわ!ルドルフ君。良かった♪
まとめ
Facebookページを埋め込みたい場合、Jimdoに付属している機能をつかえば簡単に表示することができます。個人アカウントしか持っていないという人は、まずは「Facebookページ」を作成してから、トライしてみてくださいね!
