背景画像を上手に活用しよう
【「背景」の機能を活用してスライドショーを作成しよう】
Jimdoの「背景」には、複数の画像を設定しスライドショーのように自動で切り替える機能があります。
1. レイアウトから「Zurich」を選択します。 他のレイアウトでも同様の背景機能は使えるのですが、ここでは背景兼ヘッダー画像として利用できる見栄えのよいレイアウトを選んでいます。

2. 右側のツールから「スタイル」ボタンをクリックします。

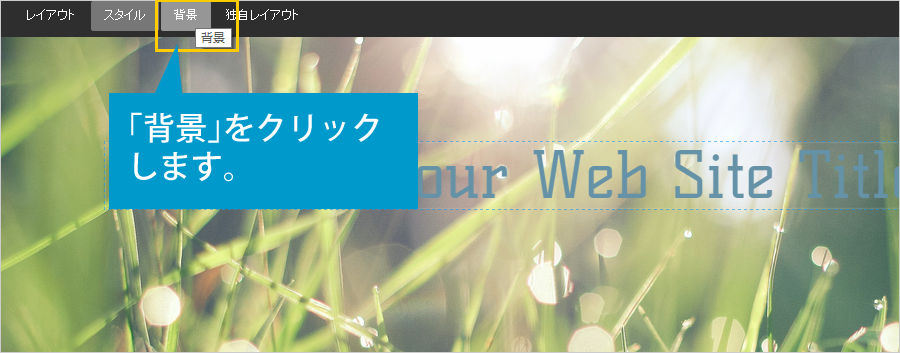
3. 上部に表示されるメニューから「背景」を選択します。

4. 背景を設定する画面が表示されますので、「単一表示」になっている設定を、「スライド表示」へ変更します。
※「ランダム表示」は、アクセスするたびにランダムで画像が表示されます。(スライドしません)

5. 「画像を追加」から、画像を登録していきます。2枚以上登録してください。 ※不要な画像はゴミ箱マークで削除できます。

6. 下方にスクロールすると「表示オプション」という項目が登場します。「画像変更時のエフェクト」と「画像が切り替わる速度」を調整できますので、適宜設定してください。

7. 画面の上部に「この背景画像を適用しますか?」と表示されますので、「はい」をクリックして完了です。


意外と簡単なんだね!これなら僕にもできそう。

さっそくルドルフくんも試してみて!
サイトのURL:http://5th-clumn-web.jimdo.com/
ルドルフくんが作ったサンプルのサイトで使用している背景スライドでは、「画像変更時のエフェクト」を「右」、「画像が切り替わる速度」を「速い」に設定しています。

できた!どう?アリーナちゃん。

スピード感が出ていてかっこいいわ、ルドルフくん!
まとめ
背景画像には、スライドショーのほか動画を設定することもできます。解説の中でも紹介している新レイアウトの「Zurich」は、ビジネスサイトにも使いやすいレイアウトなので、特におすすめです。ホームページの印象を簡単に変化させることができるこの機能、ぜひ活用してみてください。

