読んでもらいやすい文章や文字の大きさ


よ、読めないわ・・・ルドルフくん・・・文字は小さいし・・・どこで区切れるのか全然わからないし・・・

ごめんねー。書きたいことがたくさんあり過ぎて、文字を小さくすればコンパクトになるんじゃないかって思ったんだ。

気持ちはわかるけれど、せっかく書いた渾身の記事が、これでは読んでもらえなくなっちゃうわね。改善点を解説するわ。
【文章を読みやすくするポイントは3点】
文章を読みやすくするポイントは「文字の大きさと色」「適度な改行」「画像の活用」の3点あります。
大きさと色の設定


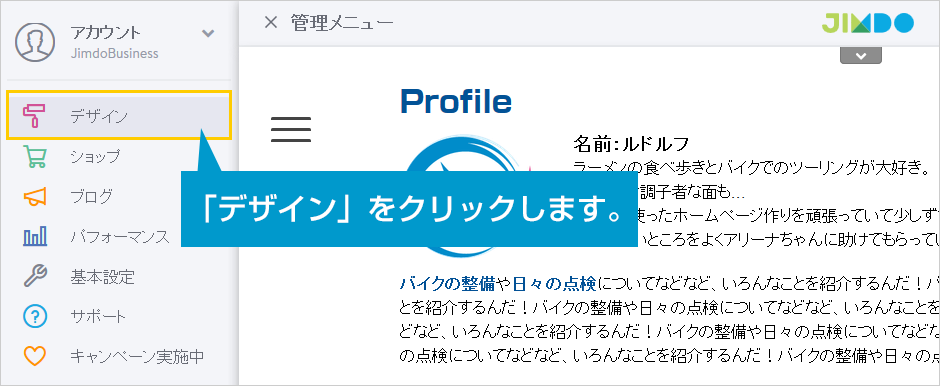
「スタイル」ボタンをクリックし、ペンキ型になったカーソルを本文部分に重ねるようにして、クリックします。(「見出し」以外のどこをクリックしてもOKです)
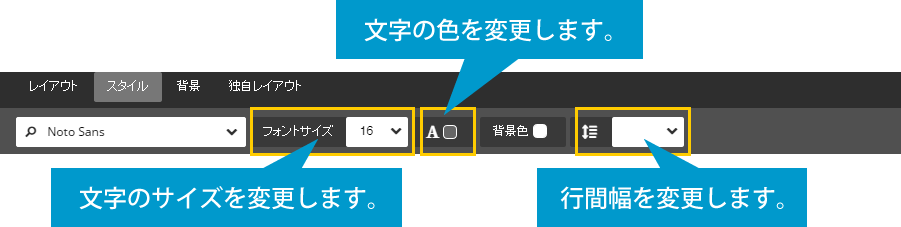
文字の大きさや色を設定する画面が表示されます。
この画面では、ホームページ全体の設定を変更することができます。

読みやすくなる設定は、
・フォントサイズ:14px以上
・文字の色:黒(rgb(0, 0, 0)、濃いグレーrgb(68, 68, 68))
・改行幅:1.5~1.75
です。
適度な改行

3~4行ごとに改行するのがコツです。読みやすさが格段にアップします。
画像の活用

文字だけよりも、画像を入れた方が見やすく、伝わりやすくなります。
「文章+画像」機能を使うと、文章の横に画像を配置することができるので、ぜひ使ってみてくださいね。

おおお!良いアドバイスをもらったよ。さっそく試してみよう。


どう?アリーナちゃん

バッチリ読みやすくなったわね。

前よりアクセス数が上がったかも!
まとめ
ホームページ上で読みやすい文字の大きさや色などについて解説しましたが、いかがですか?せっかくの良いコンテンツも、読んでもらえなければ意味がありません。特に文字の大きさ、色の部分はぜひ見直してみてください。
